Digital minimalism (for me) is not about avoiding tech, it’s about removing complexity.
I'm a huge geek. I love all the latest tech, tools, and gadgets. Until recently, I was convinced that I was constantly improving my life and work by seeking "the best" tool for everything.
Working remotely with multiple different teams has resulted in a massive tech stack, with many overlapping functionalities. For example, for communication, I currently have Slack, Teams, Discord, Telegram, WhatsApp, Signal, Gmail, Outlook, and Notion, with multiple accounts and channels on each. My phone never stops buzzing, and I have 200+ windows open in multiple browsers.
To get all this under control, I looked for a solution and started using Obsidian, a Markdown note application. It's straightforward, but also very flexible. I ended up installing many plugins, 3rd party tools, and building custom solutions to make it do things I was trying to avoid in the first place.
As you can probably imagine, it's hard to call it an easy or well-optimized system. It's not "minimalistic."
After I yet again started to redesign my WordPress website, I realized that unless I do something about it, it will never stop. Instead of focusing on getting something done, I'm designing these super complex systems and solutions that never end. I get a dopamine rush from hacking something, learning the latest shiny thing, or finding a workaround to some minor detail I want to have. I get the satisfaction of "solving a problem" that doesn't get me closer to the task at hand.
I decided to completely change my approach, drop everything, and start from scratch.
So... I dropped my design, abandoned the website I had been working on for the better part of this year, and removed all productivity tools, project managers, plugins, macros, automation, and everything that I thought I couldn't live without.
It felt like I was formatting a hard drive containing my life's work with no backup. Scary and very unpleasant. But it had to be done...
Start Fresh. Keep It Simple
I've set myself some very simple goals:
- Remove complexity
- Use the minimum viable functionality necessary to complete my work without sacrificing speed or quality
- Only look to customize and/or expand functionality if it's necessary for the given project to be finished
Why Ghost CMS?
As a marketer, I have built and managed countless WordPress websites (seriously: thousands). When WordPress started to gain popularity, it was just a blogging platform. Simple, easy, and fast.
Now... It's bloated, resource-intensive, overcomplicated, and doesn't even resemble the platform it used to be.
I don't want a template that works as an editor that I have to use to create a template inside a template... I don't want massive JavaScript libraries to make "scrolling smoother"... I don't want a whole CSS framework to style my fonts and buttons... I don't want crazy DIV structures to have "fluid design"... It's stupid and doesn't add much value for the reader.
I want to organize my entire digital footprint around Obsidian notes (I will make a separate post about my Obsidian set up soon), so it made sense to look for a solution supporting Markdown. I did some brief research and decided to go with Ghost CMS. It's designed to be simple and even limits developers in how much customization they can include in the template.

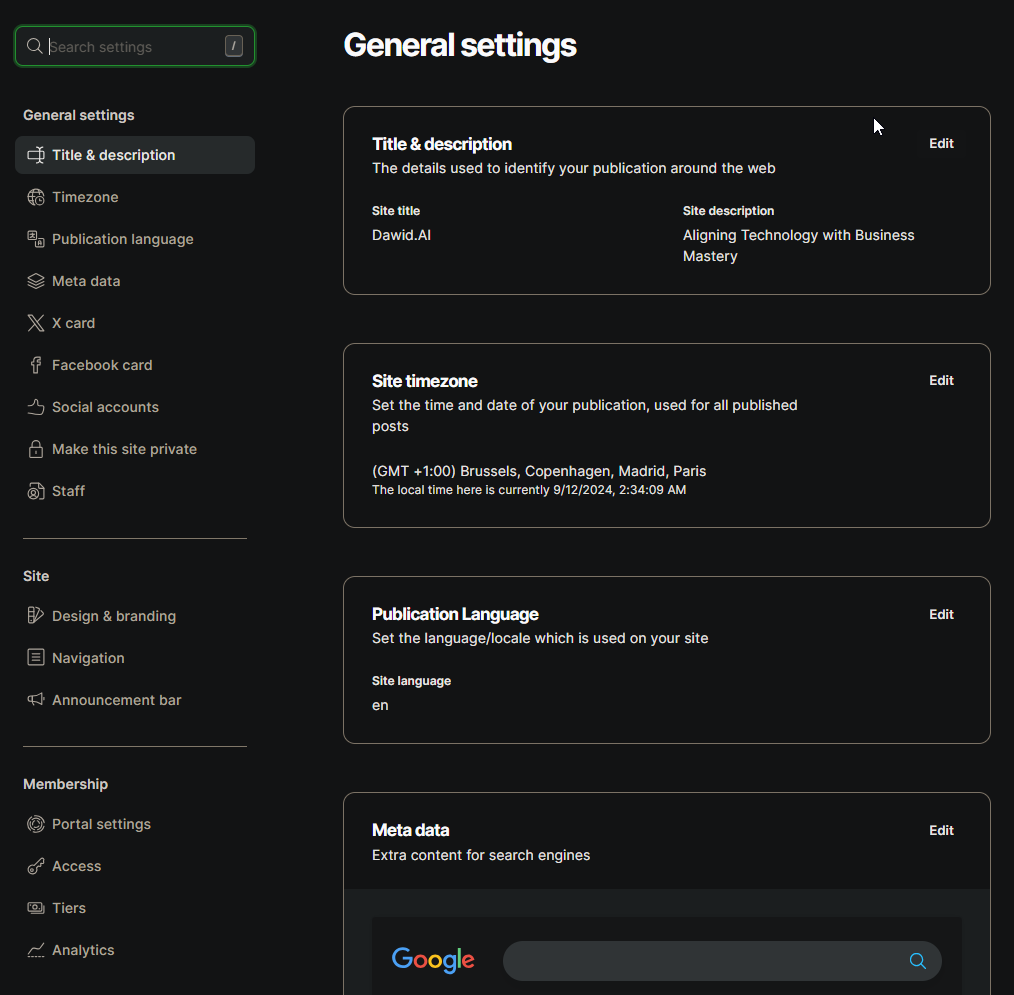
The website you're looking at is a Ghost CMS website with a paid plan and a paid template called Flair. My first instinct was to start messing with it, finding ways to load external libraries or hack functionality, but then I remembered my new mantra: KEEP IT SIMPLE. So... Here we are. I only customized basic things like navigation, name, logo, etc. I haven't touched the template and just loaded it as is.
It's a weird feeling to look at a site that I've done almost nothing with and tell myself - it's okay. You're done here. For the first time in your life, focus on sharing your ideas, instead of building stuff that no one will ever see. Liberating...
Task Management
Yes, you've read that correctly. No project managers or fancy productivity tools. Just tasks with simple groups and barely any pipeline.

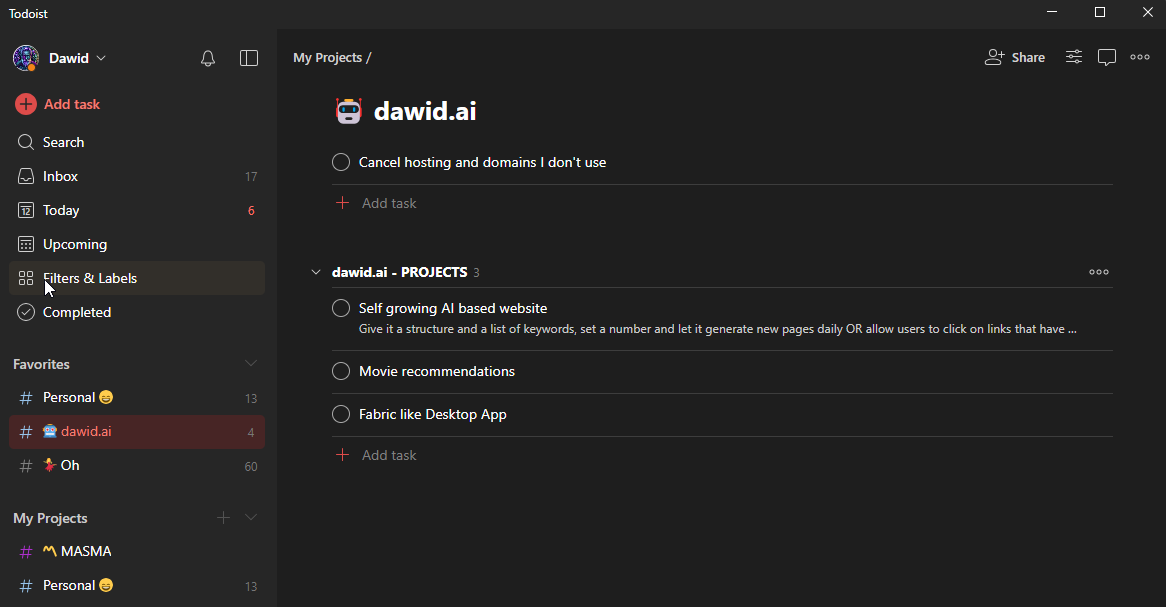
I ended up choosing Todoist. It comes with web, desktop, and mobile versions and very basic functionality. It still offers a couple of useful features when needed, but it's very well designed so as not to distract from the simplicity of a task list.
Second Brain
If you're not familiar with the concept, I highly recommend a book called "Building a Second Brain", by Tiago Forte.

It's a method of organizing your digital life into an easy-to-navigate structure. It fits perfectly into my Digital Minimalism initiative.
How many times have you searched for something that you know you've done or solved before, but you don't remember how? You know you had that piece of code or quote from the book or a tool you can't remember or that brilliant idea you didn't capture?
Well, this is designed to help you solve this problem by capturing all those little bits of info and start compounding on your expanding library of knowledge.
It feels awkward at first, like a step back to the Middle Ages, but after a while, you won't know how you could waste so much time learning and finding things, only to forget about them...
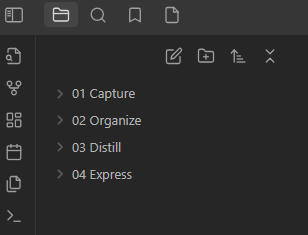
As I mentioned before, I use Obsidian. I capture all my notes, bookmarks, ideas, project breakdowns, and pretty much everything I can as notes, using the CODE structure:
- Capture
- Organize
- Distill
- Express

The numbers are there to keep the folders in order (those are actual folders on my HDD, with Markdown files as notes), and each represents a stage in the process.
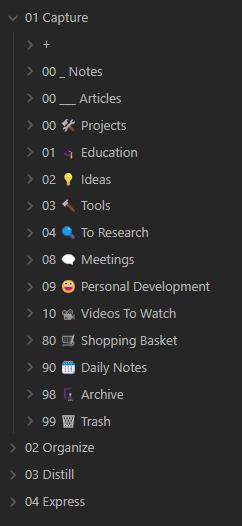
Capture is the "inbox" of information. Everything worth saving lands there. Not much thought behind it; maybe it will stay there forever or maybe it will be useful at some point.
Organize is where the majority of the content lands. Full articles, formalized ideas, pieces of work, and everything else that is "ready" to be used.
Distill is where only pure extracted knowledge lands. Solutions, templates, reusable code, quotes, prompts, etc. No fluff, no articles about something, only distilled and compressed information.
Express is for creating output from the notes. This is where I write this blog post and where I keep finalized concepts.
It's not the only way to organize your Second Brain, and my interpretation of it is definitely not the best, BUT it forces me to keep it very clean and structured.
I'm a polymath, and the amount of information I digest on a daily basis is just ridiculous. When I tried to capture it in the past, I ended up with hundreds of folders, notes with random names, and so much unorganized crap that it became unusable.
Now, I try to keep my folders super organized, and never create a new one if there's one already that's good enough.

Final Thoughts
This is just the beginning. I have already removed a lot of digital noise from my life and my work, but there's so much more to do.
Before I started thinking about this, I didn't even realize how much mental space all this junk occupies on a daily basis. Phone notifications, accounts, passwords, multiple browsers with multiple sessions, icons, shortcuts, visual templates, add-ons, extensions - the list goes on forever.
I'm on a mission now - to clean up and simplify each part of my digital life.





